How To Increase Website Speed Shopify
In today'south fast-paced globe, everything is virtually speed. From our food deliveries to how quickly our favorite social media pages load, we want things fast. If something makes y'all wait for more than than usual, yous get upset. Y'all complain or go for the next best matter.
One of the worst things for a client is a sloooooow website. This is why, for eCommerce entrepreneurs like yourself, it's important to keep your Shopify store up to speed. And so not simply practise you lot accept to maintain your online store, but you take to make sure that all barriers between your product and your customer are removed.
The thing is, every time you add an app or whatever customization to your website, its speed suffers a niggling bit. Maintaining your website is key and this is where you will need the all-time people.
Fortunately, Webinopoly is a team of Shopify certified experts and developers who are committed to providing the all-time website services to clients. With over x years of commonage experience in eCommerce, we have been able to narrow down the best ways to meliorate Shopify websites as per industry standards.
Without farther ado, let'south get right into it. Allow us to share with you the best Google legitimate ways to optimize Shopify speed.
How to Increment Shopify Store Speed
What is page speed or website speed?
Page speed sometimes referred to as load time or website speed is the length of time necessary for your Shopify website to fully load when someone (a user) visits it by manually typing the URL in or by clicking a link that leads to your website. In curt, page speed is a measurement of how fast the content on your page loads. What happens is, your webpage's content is downloaded from your website's hosting server and is and then loaded onto the user'southward web browser.
Right now, the average website speed across all industries and countries is at eight.66 seconds. But nosotros recommend that your webpage should load at least 3 seconds fewer than the average. The reason for this is because page speed is of import to the user feel. The longer your folio takes to load, the higher the bounciness rate and lower the average time on your website. This all negatively affects your conversions.
What is a good website speed?
To get a good grasp of website speed, you can kickoff do a quick check on how fast or deadening your own website speed is. In that location are several tools you can use to do this. Ane is to make it impact with Shopify experts at Webinopoly through this link for a free audit. Here is another:
Test My Store Speed - this tool helps you bank check your collection, product, and cart pages. It also helps yous place what all-time actions to take to accomplish Shopify speed optimization.

Webinopoly'due south home page scored a 92 with 0.845s load fourth dimension

The tool shows a breakup for both desktop and mobile
To become started on activity points like those, you tin can head over here and arrive touch with Webinopoly experts. We provide a free audit and we'll fix a quick telephone call with you to dig through the details and the best form of action.
As for the speed, the quick answer is as fast as possible . Currently, the boilerplate Speed Index speed for desktop is at 4.7 seconds, and for mobile xi.iv seconds. And according to Google, the all-time practice is to proceed it under 3 seconds.
Inquire yourself this, would you stay on a website that takes more than than five seconds to load? Most people won't. From there, yous'll see that your website's speed tin affect a lot of things, from your user experience to your bounce rate and fifty-fifty your rankings. So in 2022, if you lot're running a Shopify store, yous should shoot for no less than two seconds or y'all risk losing potential customers.
How does folio speed touch eCommerce?
User experience is defined by website performance. The power of your Shopify page speed to translate into a quick, convenient and easy online shopping feel motivates sales and, ultimately, determines online business success.
In a study conducted by Google in 2022, it was stated that equally page load time goes from i-3 seconds, the probability of a bounciness increases by 32%. Bounce Rate is the per centum of visitors that leave a webpage without taking an action (for case, clicking on a link, filling out a form, or making a buy).
3 things y'all demand to think:
- Anyone that bounces from your site means that they didn't convert (did not do annihilation on your website)
- When you end a visitor from bouncing or reduce your bounce rate, you are too increasing your conversion rate.
- Bounce Rate may exist used as a Google Ranking Factor. Some studies show that it is closely correlated with Google's commencement page rankings.
Co-ordinate to CustoMediaLabs , the electric current bounce rate for eCommerce and retail is at 20-45%.
Studies show that 1 in 4 visitors would carelessness the website if it takes more than 4 seconds to load. 46 percent of users don't revisit poorly performing websites. If your shop isn't able to engage the customer within five seconds, they will consider leaving.
Even eCommerce giants similar Amazon could deal with billions of dollars worth of losses for every second that page speed is delayed.
A whopping 47% of eCommerce customers will expect a page to load in less than 2 seconds before they consider leaving. 40% of them volition leave if they wait for a second more, which gives them a full of 3 seconds on your website. Most functioning analytics tools won't even capture this.
Websites with fast loading times practise reap the benefits. Such as when Walmart saw a 2% increase in conversion rates for every 1-second improvement in page load times. AliExpress, who made their shop faster in 2022 received 10.five% more sales while Amazon discovered in 2010 that for every 100 ms of latency, they lost i% in sales.
While service and production quality have the biggest influence on business concern sales, in the cyber world, converting website visitors into purchasing consumers greatly depends on creating a positive customer impression. This is where eCommerce website performance parameters like ultra-fast page speed and quick check-out processes come into play, resulting in a good psychological feel for customers.
What you lot can and tin can't command
Nosotros'll be giving you some tips to enhance your Shopify store speed but before you get started working on them, y'all have to sympathise that at that place are factors that y'all can adjust and some that you won't be able to.
What can exist controlled
When you first create your Shopify shop, you might install a few apps hither and at that place. Apps are what enable yous to add functionality to your store that otherwise wouldn't take those features such as a search bar, a custom checkout folio, and a tracker.
Quick tip: Apps that run in the admin simply, like the Shopify Local Delivery app , don't touch on the speed of your online store.
Liquid, HTML, CSS, and JavaScript code brand up your Shopify'due south themes. However, file sizes can grow every bit y'all change or customize themes, slowing down your store.
Some features from your apps or themes may have an impact on the speed of your shop. When a drove page loads, you might take some quick view pop-ups that pre-load data from every production page. This causes your page to load much slower as in that location are more information and data coming in.
Almost all of the Liquid that is used to render your store can be edited. Avoid doing complex operations repeatedly as this tin increase Liquid render fourth dimension and affect store speed. Cheque with your Shopify developer or a Webinopoly Shopify expert to ensure that your lawmaking stays efficient.
Y'all might non notice information technology at beginning, only yous may be uploading very heavy image files. Images that are as well large or hidden from view can slow down the loading of other, more critical portions of a website. Users may consider your shop as slow if they take to wait for large graphics to load.
For the text of your online store, there are multiple typefaces y'all tin choose from. You might even be tempted to use a custom typeface. However, if that font does not be on your customer's machine, it may need to be downloaded before it is displayed. This is an additional load time for your page.
We recommend using a system font instead to avoid this as organisation fonts are usually already pre-installed in most machines. Go for the mono, serif, or sans-serif font family unit.
What cannot be controlled
Your customer'due south device, network, and location
Customers who visit your Shopify store come up from all over the world, with a diversity of devices and internet connections. This means that based on such circumstances, your business may load sooner or slower for them.
If you receive any complaints or comments regarding the speed of your Shopify website, e'er check with the client if they are using the latest or about updated version of their browser. Y'all may also guide them on how to clear their enshroud or check with their Internet access provider.
Shopify infrastructure
Shopify hosts your online store on fast, worldwide servers with no bandwidth restrictions, and its code and infrastructure are continually being improved. Some of these gains may be reflected in your speed rating.
A few features that bear on the speed of your online store are:
Content commitment network (CDN)
Fastly runs a world-class CDN for Shopify merchants, ensuring that your online store loads swiftly all effectually the world. Yous tin can check the CDN status on the Fastly status page.
Local browser cache
Some parts of your Shopify website are temporarily cached or saved on your customer'due south local storage. The browser can load resources from the cache instead of sending another asking to the server the adjacent time your consumer visits your online store.
Shopify sets browser caching for cacheable resource in your store to ane year for each file. Files that tin can be cached include image files, PDFs, JS files, and CSS files.
Server-side page enshroud
Shopify caches pages on the server in addition to local browser caching. Although a folio may be slower the first time it is loaded, subsequent page loads are faster because clients receive a cached copy.
Assets inside the content_for_header Liquid tag
The {% content_for_header %} Liquid tag injects avails used by a diversity of online shop features, including performance analytics and optional features like dynamic checkout buttons. Loading this tag and related assets has an touch on on the speed of your store. Shopify is optimizing the tag and its assets to brand information technology faster.
ten Ways To Help Speed Upward Your Shopify store
Truthfully, the functioning of your store is determined by the theme that you accept installed.
Why are some themes faster than others? There are a few factors:
- The theme's file size. Smaller themes tend to run faster.
- Amount of coding. The server processes less coding more quickly.
- The site renders faster with cleaner CSS and in-line CSS
- They don't have to access the JQuery or JavaScript library.
People usually go for aesthetics and customizability when they choose themes and oft overlook speed. Just you have to know that speed can make or break your business. The fundamental is to make sure you lot choose a responsive theme, which will translate well to both desktop and mobile devices.
If you believe your theme is causing your store to slow down, we suggest you lot to exercise the following steps:
- Disable any aspects of the theme that you don't utilise. Strike a balance between features and quickness in an online business.
- Use a system font if possible.
- Consult a Webinopoly theme developer . If you lot are using a gratuitous theme from Shopify, and then you can contact support for guidance. Just if you use a 3rd-party theme, and then you can contact your theme developer or hire a Webinopoly Shopify skilful .
- Use a theme that'southward optimized for performance
- Hire a Webinopoly Shopify expert
A hero layout, or hero Epitome, is usually a large prototype with your headline, tagline, or CTA (call-to-activeness). It's usually found at the meridian of the homepage to capture your customers' attention.

Most websites will opt to use a hero-image slideshow or a carousel (those that display different images) since it gives a multifariousness. Nevertheless, features similar this this greatly increases the load time due to the size and number of the images. Near hero sliders will only wait good if they have three to 5 image slides. The truth is, these don't look good on mobile and sometimes are even distracting to customers.
To properly optimize your hero layout, trim downward the number of images or just eliminate them altogether. We recommend using only one, the all-time one you lot accept, every bit your hero epitome. Adjacent, add a articulate, compelling Phone call-to-Action to describe in your customers.
Here are a few things to go on in mind:
- Always use a loftier-quality image - we want to brand a good first impression. Information technology'due south imperative that you lot use a visual that's high-resolution and captivating enough to capture the user's attention. Simply keep in listen to maintain a low image size to keep your page speed upwards.
- Take a articulate message - To accompany your hero image, you should take a message that conspicuously states what you are offer your customers. This is your who, what, and why. Who are y'all? What are y'all selling? Why should they buy from y'all?
- Use a Call to Activity - push customers to take an action such as when a salesperson encourages potential customers to listen to them, utilize a promo lawmaking, or brand a purchase. Your phone call to activity can be a brusk statement or a button that makes buyers want to accept action such equally browse your website, check out products or refer other people.
By using a hero layout, you lot are giving your customer a visual cue of who your brand or company is, what you lot are all about and why yous're a perfect selection.
Ane of the most common mistakes people who run eCommerce websites do is to skip image optimization entirely.
What does this mean? You upload images that are and then huge that your customer's browser has to scale them down when information technology loads the folio. This drags down your Shopify store's loading speed, especially for mobile. What you want are smaller images and smaller file sizes.
Shopify recommends using 2048 x 2048 pixels for product photos. If you accept images larger than this, then you lot MUST reduce their dimensions.
Hither's how to do that:
Use Shopify's Image Resizer - Shopify's paradigm optimization tool is an amazing free tool that optimizes your images for the spider web
- Offset, navigate to Shopify'due south Image Resizer tool.
- Upload the photograph you want to resize.
- And then click "Submit."
- If successful, you can download the resized prototype.
- Replace the images on your Shopify shop with the resized versions.
Next, check for whatsoever apps or features that you might have installed. Do you use features like a carousel or slider to showcase your "all-time-selling products"? Features like this tin slow down your spider web page and exist an issue.
Why? Information is existence pulled from your product pages (a split up page from your home page) and is being displayed as a thumbnail. Photos on your product pages are often a larger size than what's needed for your carousel or slideshows, hence the user's browser will scale downwards these images for the thumbnail and lengthens the load fourth dimension.
You can opt to avert using image sliders birthday. They add unnecessary images, they are bad for SEO and they load poorly on a mobile device because they push button your content downward.
A quick remedy for this is to use Shopify'southward congenital-in epitome size parameters. It's a tool that ensures you lot are downloading the smallest prototype possible without the quality suffering.
Keep in mind that JPG is the virtually recommended image file blazon in Shopify, every bit it provides a skillful alloy of high quality and compression for quick site loading times. PNGs are besides pop. Though they provide slightly better image quality, their big file size can cause your site to load slowly.
Having a fixed height and width for your photos, allows the browser to create placeholders for them. If you don't practice this, the browser will take to completely load the paradigm before proceeding. This takes more time in the long run. Past specifying the image's elevation and width, the browser will recognize the image'south dimensions and make infinite for information technology while the rest of the page loads.
Another quick tip is to use the same aspect ratio for all images of the same type. This makes them look cleaner when viewed side by side as they're all the same size. For example, if you desire all of your production images in a collection to exist the same size, they must all have the aforementioned aspect ratio.
You can use Shopify's image editor to ingather your images to accept the same attribute ratio. Another bully tool you tin can apply is Shopify's product camera. This allows you lot to take photos and videos of your products in the ideal aspect ratio, direct in the Shopify app.
What is a redirect? It'south when a spider web page that is visited at a certain URL, changes to a different URL. For instance, a person visits "website.com/page-a" in their browser and of a sudden they are redirected to "website.com/folio-b" instead.
Think of it this way, you are driving to work, but took the wrong turn, and at present you take to drive manner longer.
When you have redirects on your Shopify store, it makes it load then much slower. To make it load faster you will need to 1) Identify your redirects 2) Fix broken links
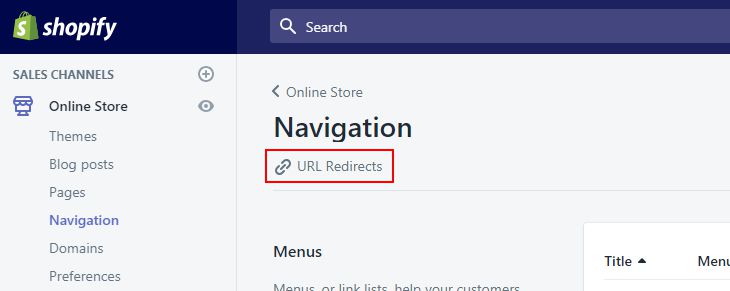
Identify Your Redirects and Ready Broken Links
Y'all tin open up your Shopify store'southward backend and navigate to your URL Redirects portal. This will display near of your store's active redirects.

From here, you can check for any errors or 404 pages. You can also use this tool to check for any broken links. Merely enter your Shopify store'due south URL and let it work its magic. If the tool finds whatsoever broken links, yous'll get a list. There is an "src" link that will show you where the broken links are in a page's code. One time you've found those, you can and so ready those links.
Cleaved links on your website tin can be such a pain since they increment unwanted HTTP requests and provide a poor user feel.
Page size elements include CSS, Javascript, and pictures. Using huge photos or objects can crusade your page to load slowly. When creating your pages, go along this in mind. You tin can mensurate your page by saving it equally a spider web annal folder of the browser on your PC.
Reducing image sizes, keeping your files together, optimizing your CSS and Javascript files, and reducing the number of apps used can reduce the folio size drastically.
Having fewer elements on your folio means fewer HTTP requests and a faster folio. Customers will take longer to find your Shopify store if yous are utilizing a tedious DNS. To fulfill your customers' needs, you need to consider upgrading to faster DNS solutions.
Apps are great. But more than apps mean more code which once again, leads to a slower shop.
Shopify includes "Apps," like to WordPress plugins. This ways that they allow site owners to hands add functionality to their websites without having to be a programmer. Apps are a great fashion to expand the capabilities of your website.
Nevertheless, proceed in mind that enhancements like these come at a price in terms of performance.
Every time you add apps or scripts to your website, this adds to the total number of requests your site is making. Additionally, the size of these scripts should be taken into consideration. As well many apps or tertiary-political party codes can decrease the performance of your Shopify store.
Check your installed apps and you lot might notice some you don't use or even need. Get rid of the expressionless weight and start uninstalling. Deleting apps from your Shopify store is mostly safety, just in instance you aren't certain, nosotros recommend checking in with a Shopify programmer before deleting any apps. Without knowing it, y'all might accidentally delete ones that are really integral to your Shopify store.
If you lot think that an app is slowing down your store, then information technology is advisable to remove information technology but before you remove whatsoever unused app codes yourself:
- Consult your app developer
- Work with a Webinopoly Shopify skilful
For 64% of mobile users, a page needs to load in less than 4 seconds. This is more half of your potential customers. Giving you a clear picture as to why mobile optimization is critical to the success of any Shopify shop. Especially given the growing popularity of mobile shopping.

I of the most common complaints from mobile buyers is the slowness of pages. Yous'll need to run several tests to figure out why your visitors aren't converting and start recalibrating your Shopify store for mobile.
Examination and optimize your mobile site speed
Figuring out your own website statistics will help you make up one's mind on the next course of action. Tools like Google Labs'PageSpeed Insights give personalized suggestions to ameliorate your mobile site functioning. Information technology also calls out the elements on your site that tedious down the page, like CSS and JavaScript.
Check how your Shopify store loads on different devices
Only get to the developer tools from the View → Programmer → Developer Tools menu. Click on the icon with the prison cell phone and the tablet on the carte. This will allow you to toggle between desktop and mobile views. There volition be a drop-down card there that will allow you lot to select which device to test from.
Re-evaluate your Shopify theme
Here are some questions you lot should inquire yourself equally you assess your theme:
- Practice all the images look good on mobile?
- How is the checkout page experience? Is it easy to check out on a mobile telephone?
- Are the buttons a good size and are they user-friendly?
- Is the navigation clear on mobile devices?
- How hard or easy is it to scroll up and downwardly?
- Is it a seamless customer journey with minimal touchpoints?
If yous answered "no," you'll demand to either pay a developer to repair them or look for a new Shopify theme.
Accelerated Mobile Pages (AMP) is a framework for building websites that are optimized for speed and user feel. It lets a publisher create fast-loading web pages on mobile devices.
If yous create a website using the AMP framework, yous volition exist given search engine benefits in Google. When users go searching for your Shopify store on Google or a keyword related to your shop (provided you've set upwards your SEO), your page should load extremely fast if it's built with the AMP framework. This is because Google caches and preloads the page, making it practically instantaneous when a user clicks on a search result, which is a HUGE benefit.
There are major SEO benefits in improver to the speed advantages. AMP pages are often ranked higher than non-AMP pages by Google. Furthermore, consumers who come across the AMP lightning bolt are more probable to click on it rather than other links since they know it will load considerably faster.
Considering mobile users account for more than half of all potential customers, making sure your website is mobile-friendly is a must. Your website will load faster on mobile devices if you use AMP technology.
When a customer visits your site, their browser sends a ping to your spider web server, requesting the files that include the page's content. HTML, CSS, JavaScript, pictures, icons, and other files can be found in these folders. This request is an HTTP request. The browser sends a request for a file and the server transfers that file to the browser.
When the server receives an HTTP asking from a user'south browser, your server responds past sending the required files. The user'south browser then renders the page.
This is important to know because every time someone visits your site, their browser needs to brand a separate HTTP asking for every unmarried file.
Reducing the number of elements of your site pages means minimizing the number of HTTP requests that will speed up loading times for your site.
Y'all can use a tool like the HTTP Requests Checker to discover out how many full HTTPS requests your page makes.
A few ways to reduce the number of HTTP requests are:
Reduce the number of installed Shopify apps: A vast number of Shopify apps include CSS/JavaScript files that are immediately added to your store. The issue is that when your app is not in use, the CSS/JavaScript files continue to run in the background, slowing down the performance of your store. Browse through your app shop and delete any apps that are no longer in use.
Enable lazy image loading: This method uses a Javascript module to load images only when they are required to exist shown to site visitors, reducing the time it takes for a folio to load. When your theme uses alpine pages, Lazy Image Loading comes in handy because a lot of the images won't be seen until the visitor scrolls downwardly. This translates to fewer HTTP requests. Every bit a effect, you won't take to load all of the images at first.
Perform code minification: The operation of your site is impacted by inefficiently coded HTML, Javascript, and CSS files on your folio. Developers utilize a tool chosen a minifier to go rid of unnecessary code and address this problem.
Select a responsive and fast theme: Always check to meet whether the theme y'all've chosen is updated and wait for the live preview. Earlier deciding on a theme, it's a expert thought to put it through tools like Google PageSpeed Insight and GTmetrix and examine the findings.
Conclusion
There you have it! Permit me know if these tips helped you and how fast your shop was earlier and later. If you have any questions or suggestions, you tin can contact me directly or any of our Shopify experts here .
You must become your team on board by investing time and resource to ameliorate your site's performance and speed. All of the information and tools we've provided are there to assistance you lot out when you make your example.
Now a lot of these tips, you tin can do yourself. However, you can always check with a Shopify good if you aren't able to. Shopify Experts are certified and backed by cognition to help you optimize your Shopify store.
Good luck with improving the folio loading fourth dimension of your Shopify store!
If you're concerned most the following:
- That your code is not optimized
- Unsure which apps and codes can be deleted
- Want to take a performance-optimized Shopify theme
We advise you to:
- Hire a Webinopoly Shopify skilful to help y'all to find inefficient or useless code, check and remove unnecessary features from themes or apps, and create a theme that best suits your needs.
Connect with us
If you're gear up to start, you may phone call united states at 713-805-5888 , email united states of america at hello@webinopoly.com , or leave us a message here .
Learn more than nearly Webinopoly
If y'all'd similar to larn more about what nosotros tin exercise or view our portfolio, please click on the links below:
- Explore our services
- Encounter our previous piece of work here
Source: https://webinopoly.com/blogs/news/how-to-increase-shopify-store-speed-performance

0 Response to "How To Increase Website Speed Shopify"
Post a Comment